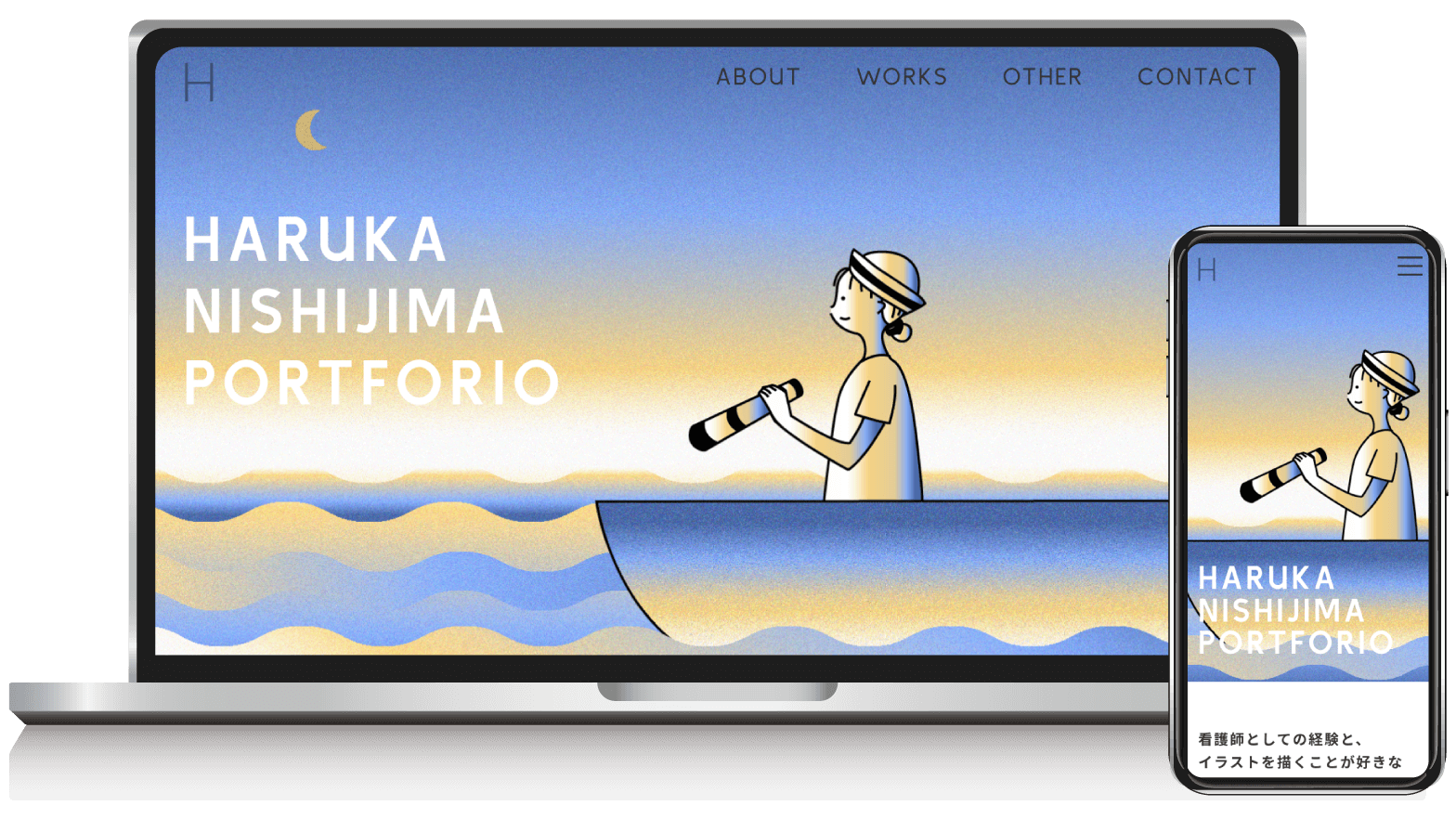
ポートフォリオサイト
Webデザイン / コーディング
- 概要
- 自身のポートフォリオサイトの制作
- 目的
- 採用担当者に自分の経歴や強み、作品や思考過程を知って頂き、一緒に働きたいと思って貰えること
- 制作期間
- 3週間
- 担当範囲
- Webデザイン、コーディング
- 使用ツール
- Figma、Illustrator、Photoshop、Dreamweaver
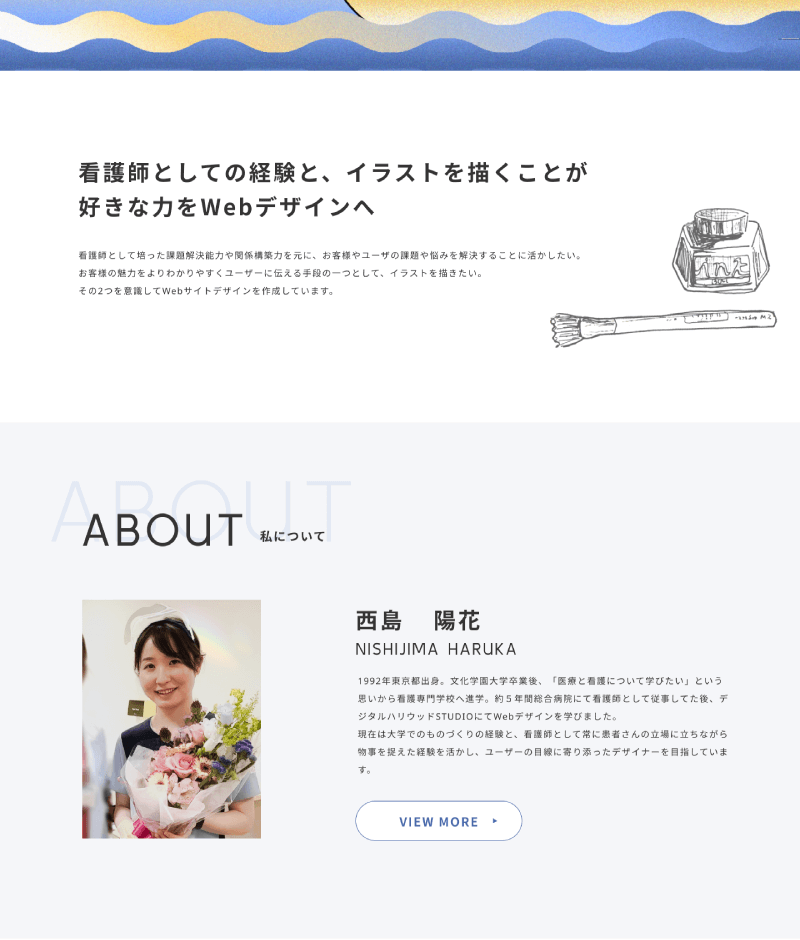
人となりがわかり、一緒に働いてみたいと思って貰えるようなサイト
PROCESS過程

ターゲット・課題
-
ターゲット
企業の採用担当者の方
-
課題
作品数が多くないため、一つの作品について掘り下げ思考過程が伝わるようにし、今後の成長面や期待感を印象を持てるよう考慮しました。
POINT要点

情報設計
- トップページに情報を集約させる。
- 思考過程が理解できる。
- 工夫ポイントを項目で記載。
短時間で経歴や「今できること」を把握できるようキャチコピーに内容を盛り込み、スキルをトップページに記載しています。制作物のページでは思考過程が理解できるように作品のプロセスを記述し、何を考えてこのデザインや情報設計に至ったのかわかるようにしました。またお忙しい採用担当者の方が短時間で情報を把握できるよう項目ごとに情報を整理しました。
デザイン
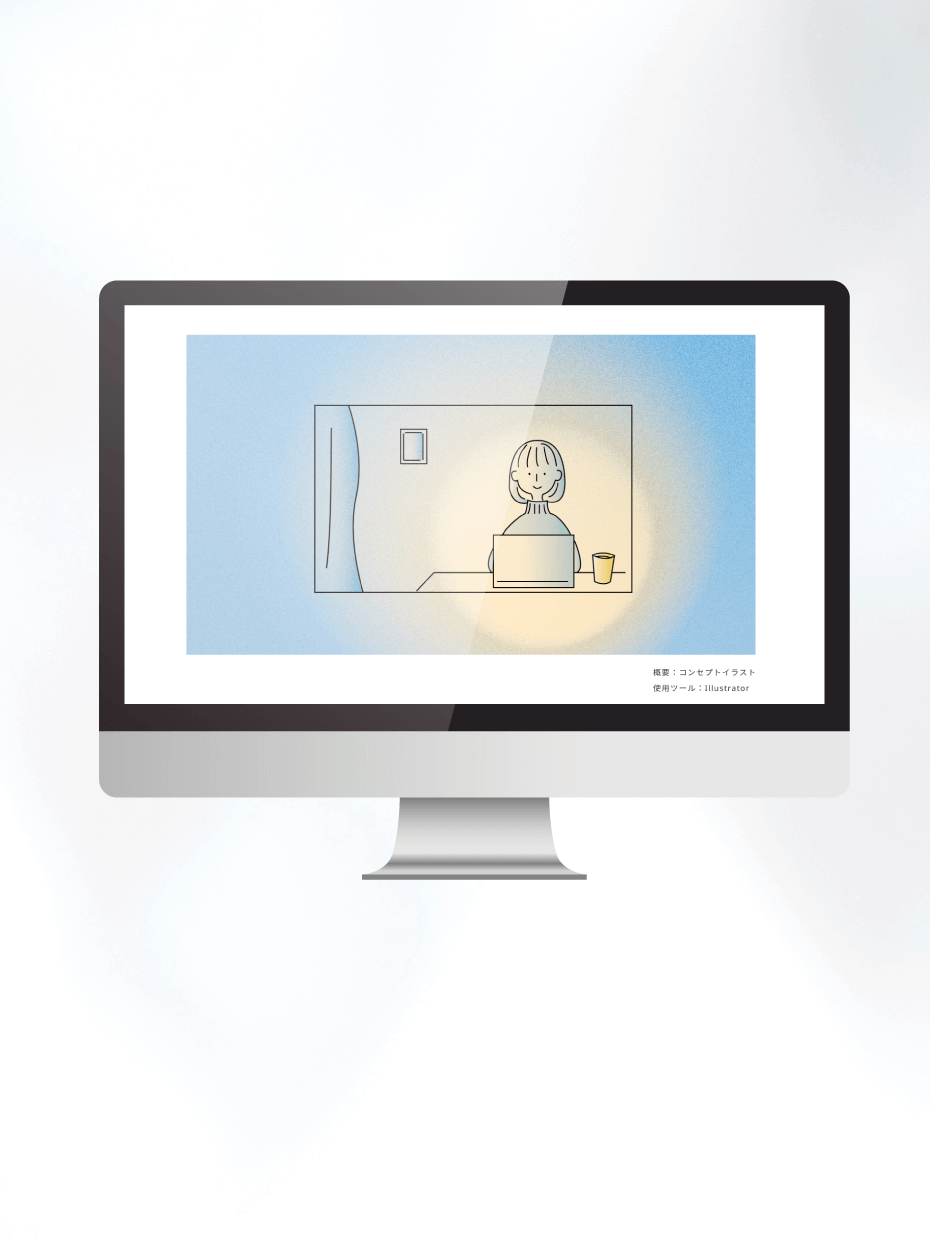
- 自作イラストで興味を誘う。
- 顔写真で安心感。
- 制作物が目立つカラー選択。
TOPのファーストビューは自作のイラストを使用し、他の応募者と差別化と共にIllustratorスキルのアピールをしています。また作り手の顔が見えることで安心感にも繋がると考え、顔写真も掲載しています。制作物を目立たせるため、色はモノトーンを基調としました。